
Optimizing your website for search engines is no longer just for the tech-savvy or large marketing teams.
Even small medical practices can make impactful changes to their online presence by understanding and implementing basic HTML and page structure techniques.
This guide is designed to walk you through the essentials of HTML and how it can improve your site's SEO, making it easier for patients to find your services online.
HTML, or Hypertext Markup Language, is necessary to tell Google exactly what’s on your page and why it matters, making your content clear and easy to find. Without them, your site might as well be invisible.
Consider HTML tags like road signs on your website telling the search bot where they are and where they are going. It’s the code that structures your site’s content, telling browsers and search engines what each part of your page means.
While it might sound technical, basic HTML is simple enough for anyone to learn, and it plays a crucial role in how well your site ranks in search results.
A well-structured page isn’t just good for search engines; it’s also crucial for providing a positive user experience.
Think of your website like a book: if it’s well-organized, with clear chapters and headings, it’s easier for readers (and search engines) to navigate. A clear page structure leads to better user engagement, longer visits, and, ultimately, better search rankings.
Understanding a few key HTML tags can make a significant difference in your SEO efforts.
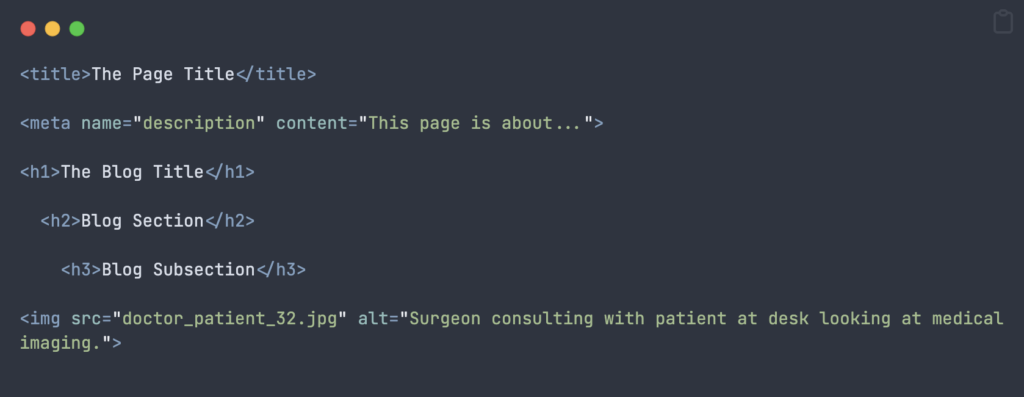
Here are the most important ones and what they look like in the code:

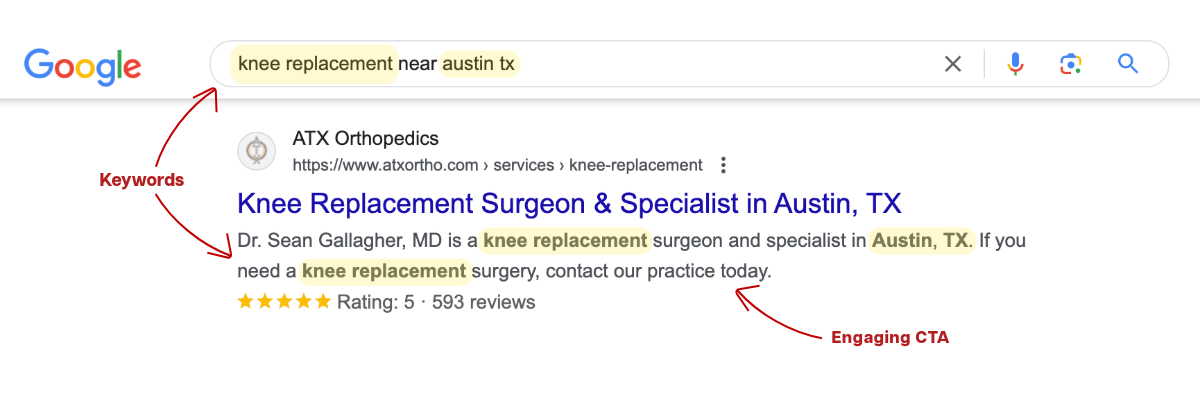
The title tag is one of the most critical elements for SEO. It defines the title of your webpage and is what users see in search engine results.
A good title tag should be unique, descriptive, and include your primary keyword.
Best Practices for Title Tags:
Meta descriptions provide a brief summary of your page’s content.
A well-crafted meta description can significantly improve click-through rates by making your page more attractive in search results.
Tips for Effective Meta Descriptions:

Header tags help structure your content, breaking it into sections that are easy to read.
The H1 tag is the main heading of your page (like the title of a book), while H2, H3, and other header tags are used for subheadings.
Header Tag Best Practices:
Alt text is the description of images on your site. It’s crucial for accessibility and helps search engines understand what the image is about, which can improve your SEO.
Alt TExt Guidelines for Images:
Internal links are links that connect one page of your website to another.
Anchor text is the clickable text of these links.
Proper use of internal links and meaningful anchor text can improve your site’s SEO by helping search engines crawl your site more effectively and by guiding users to related content.
Best Practices:
To make the process of updating your site’s HTML for SEO even easier, here’s a simple checklist you can follow:
Bookmark this page in your browser so that you don't have to remember it!
Even with the best intentions, it’s easy to make mistakes when updating your website.
Here are some common pitfalls to avoid:
While it’s important to use keywords, overstuffing them into your HTML can do more harm than good.
Keyword stuffing not only looks spammy to users but can also lead to penalties from search engines.
Keyword Advice:
More people are searching for services on their mobile devices than ever before.
If your website isn’t mobile-friendly, you’re missing out on potential patients, and your SEO could suffer.
Mobile Optimization Tips:
Not adding alt text to images is a missed opportunity.
Without it, search engines can’t “see” your images, and your site’s accessibility may be compromised.
Alt Text Reminder:
There are several free tools available to help you manage and optimize your HTML for SEO:
If you’ve mastered the basics of HTML, you might be ready to take your SEO efforts to the next level with Semantic HTML.
Semantic HTML involves using HTML tags that describe the meaning of the content they contain. For example, instead of just using <div> tags for everything, you might use <article>, <section>, or <footer> tags to clearly define different parts of your webpage.
Using Semantic HTML not only makes your content more accessible to search engines but also improves the clarity of your page structure.
This can lead to better indexing by search engines and potentially higher rankings.
Ready to Dive Deeper?
If you’re interested in learning more about Semantic HTML and how it can further boost your site’s SEO, check back soon for an in-depth guide.
By understanding and implementing basic HTML and proper page structure, even small medical practices can significantly improve their website’s SEO.
Use the checklist provided to start making these changes today, and you’ll likely see an improvement in your search engine rankings.
Remember, every small improvement counts—so start optimizing your site’s HTML today! If you need help, reach out to us for a strategy session.